NestJS giúp ta giải quyết các vấn đề về clean structure, highly scalable, testable và dễ dàng maintaince với chi phí thấp. Trong bài viết này mình sẽ tìm hiểu về NestJS và cách cài đặt.
Theo dõi source code tại đây, branch dev nha
Link postman để test cho dễ.
NestJS là gì?
NestJS là một NodeJS framework dùng để phát triển server-side applications hiệu quả và có thể mở rộng. NestJS là sự kết hợp bởi OOP(Object Oriented Programming), FP(Functional Programming), FRP(Functional Reactive Programming). NestJS sử dụng TypeScript để phát triển nhưng nó cũng hỗ trợ cả Javascript.
Nest được lấy cảm hứng từ kiến trúc Agular nên với các bạn đã làm việc với Agular thì chắc hẳn sẽ không còn xa lạ gì và có thể dễ dàng tiếp cận.
Bên cạnh đó, NestJS còn giúp mở rộng các server Node để hỗ trợ những cơ sở dữ liệu như MongoDB, Redis hay Apache Cassandra.
Tin vui với các lập trình viên yêu thích Express hay Fastify là Nest cho phép tích hợp sử dụng Express và Fastify như một middleware. Nó được đóng gói trong 2 package của npm là platform-express và platform-fastify
Quan trọng hơn, nó buộc các nhà phát triển sử dụng một kiến trúc cụ thể bằng cách giới thiệu các module, provider và controller, đảm bảo ứng dụng highly scalable, testable và dễ dàng maintaince. Nest rất khắt khe và chặt chẽ trong việc xây dựng cấu trúc project. Vì vậy hãy tuân thủ theo nó.
Vì sao sử dụng NestJS?
Như mình đã nói ở trên, không có một kiến trúc tiêu chuẩn nào cho các dự án NodeJS với Express hoặc Fastify hiện tại. Mỗi dự án đều có một kiến trúc phù hợp khác nhau như MVC, kiến trúc thành phần hoặc các kiến trúc khác. Với một nhà phát triển mới làm việc với NodeJS thì họ sẽ không có tư duy về architecture, scable hay maintainable thì trong quá trình phát triển có thể gây ra việc tạo ra kiến trúc code không chất lượng làm xáo trộn dự án. NestJS cung cấp cho chúng ta một kiến trúc cụ thể và rõ dàng để giải quyết vấn đề này.
Ưu điểm
Vậy lý do để lựa chọn NestJS là gì? Nó có những ưu điểm như thế nào so với các giải pháp khác? Hãy cùng tìm hiểu ở trong phần thứ hai của bài viết này.
- Cho phép develop nhanh và hiệu quả hơn.
- năng mở rộng tốt, dễ bảo trì ứng dụng.
- Là framework Node.js phát triển mạnh nhất trong 3 năm trở lại đây.
- Cộng đồng hỗ trợ lớn, tích cực.
- Kết hợp phát triển front-end và mid-tier, một đặc điểm vượt trội so với hầu hết các ngôn ngữ khác.
- Sử dụng TypeScript, cho phép thích ứng nhanh chóng với các thay đổi khi JavaScript đang ngày càng phát triển mạnh mẽ.
- Nguồn tài liệu hướng dẫn phong phú, chi tiết.
- Quá trình unit testing trở nên đơn giản hơn.
- Được xây dựng chuyên dùng cho các ứng dụng doanh nghiệp có quy mô lớn.
- Cung cấp kiến trúc ứng dụng độc lập, cho phép các developer tạo ra những ứng dụng dễ test, dễ mở rộng và dễ bảo trì.
- Cho phép xây dựng ứng dụng Rest API, MVC, microservices, GraphQL, Web Socket hay CRON job.
- Cấu trúc chủ yếu dựa vào Angular – rất đơn giản và cho phép tập trung vào việc thiết kế endpoint thay vì cấu trúc của ứng dụng.
- Cung cấp các module, dịch vụ và controller giống Angular, cho phép ứng dụng có khả năng mở rộng và test tốt hơn so với Express hay Koa.
- Có tính chất kết nối lỏng, do đó những lỗi cũ trong dự án không ảnh hưởng đến cấu trúc của codebase sau này.
Nhược điểm
- Cơ sở người dùng là nhỏ. Trợ giúp ít hơn về Stackoverflow.
- Quá nhiều thay đổi trong một bản update.
- Khó debug
- Không có Ông to bà lớn nào chống lưng, sử dụng framework này.
Hướng dẫn cài đặt
Vì NestJS được xây dựng trên NodeJS, nên máy tính của bạn cần phải cài sẵn NodeJS và NPM Tại đây. Để sử dụng NestJS thì ta cần cài đặt sẵn công cụ Nest CLI (Command Line Interface) bằng NPM như sau:
npm i -g @nestjs/cli
Và chạy lệnh để khởi tạo project NestJS:
nest new my-app
Khi khởi tạo thành công, ta chạy lệnh để start project
npm run start
// or
npm run start:dev
Các thành phần quan trọng trong NestJS
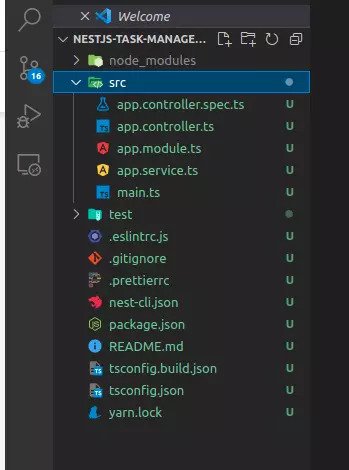
Sau khi cài đặt ta sẽ có source code với cấu trúc:

Ta chỉ cần đến thư mục src với các file được tạo sẵn:
main.ts: File được khởi tạo các đối tượng chạy ứng dụng, chẳng hạn ta có thể dùng lệnh NestFactory.create() để tạo instance cho Nest.
app.module.ts: Là module gốc của ứng dụng, có trách nhiệm đóng gói mọi thứ có trong project.
app.controller.ts: Chứa các router để xử lý các request và trả về response cho client.
app.services.ts: Chứa các hàm xử lý logic cho service, chẳng hạn như ứng dụng có service kết nối đến DB hoặc xử lý file,…
app.controller.spec.ts: File dùng để viết unit test cho các controller.
Nhìn chung thì có ba thành phần chính trong NestJS: controller, provider và module.
Trong bài hôm sau mình sẽ hướng dẫn chi tiết vào từng thành phần nó sẽ như thế nào.
Kết luận
Nguồn tham khảo:
Rất mong được sự ủng hộ của mọi người để mình có động lực ra những bài viết tiếp theo.
{\__/}
( ~.~ )
/ > ♥️ I LOVE YOU 3000
JUST DO IT!